
An introduction to color theory
Learn about color theory in design — with a close look at the color wheel
Author
Designers think about colors a lot — whether they’re building a brand’s identity or looking to convey the right mood for an ad. Regardless of the task, understanding color theory can be a huge help.
If you’re new to color theory or simply looking to polish your design knowledge, you’ve come to the right place. We’ll walk you through the basics and share some tips to get you thinking about colors like a pro.
Let’s get started!
What is color theory? A brief history
Color theory is all about the study of colors — how they work, where they come from, and how we experience them. While colors can be an abstract topic, there’s a lot of science behind them. In fact, scholars have been studying them for centuries — from Aristotle in the 4th century BCE to Sir Isaac Newton in the 1600s — and even today!
You might have heard of Newton’s studies of the relationship between color and light. He let sunlight shine through one side of a glass prism and then saw several colors come out the other. Eventually, his experiments led him to discover that colors are part of light.
But there’s more to the story. Newton also thought that the colors he saw related to each other, so he recorded them on a circular map to visualize his theory. This gave us one of the earliest versions of the color wheel — a framework for how we organize and understand colors today.

We can see from this representation that shining light through a glass prism can make all kinds of colors appear — just like Newton’s theory said.
A quick guide to the color wheel
The color wheel has come a long way since Newton’s version from the 1600s. Today, it’s a visual representation of 12 colors, as we can see in the image below. We can understand these colors better by breaking them down into three categories: primary, secondary and tertiary.
- Primary colors — The color wheel has three primary colors: red, blue and yellow. You can think of primary colors as the root of the color wheel. That’s because all other colors on the wheel come from mixing them — either with each other or with secondary colors.
- Secondary colors — By mixing two primary colors at a time, we can produce three secondary colors. Red and blue produce purple. Blue and yellow produce green. Red and yellow produce orange.
- Tertiary colors — Mixing one primary color with one secondary color gives us a tertiary color. That means there are a total of six tertiary colors, each named after their color combination: red-orange, red-purple, yellow-orange, yellow-green, blue-green and blue-purple.

You can use our Color Picker popover to produce all 12 colors of the color wheel — and more!
A closer look at color theory in design
Now that you can paint with all the colors of the windwheel, it’s time to take our understanding to the next level. Remember your kindergarten teacher talking about different shades of colors in terms of how dark or light they were? Like ‘dark green’ or ‘light blue’? Well, there are official words we can use to measure a color’s shade: hue, saturation, and brightness.
Truth be told, we’re already thinking about colors as hues. Simply put, hue is another word for color. It refers to colors as they are. No extra brightness or vibrancy. And no fading or dimming. Green, orange, blue and purple are all examples of hues.
Tinkering with saturation will determine how intense a color appears. The higher the saturation, the stronger the color. The lower the saturation, the more washed out it looks.
Brightness (often called value), on the other hand, measures a color by how dark or light it is. As you might have guessed.
Most digital design tools use these terms to measure colors — so it’s worth knowing what they mean! In our Mac app, for example, you can modify colors according to their hue, saturation and brightness (HSB) to achieve different shades. But no matter what type of design career you’re pursuing, knowing these terms can help you describe colors with confidence.

You can modify hue, saturation and brightness (HSB) levels to achieve different shades of the same color.
Know what colors look good together
Not all colors look good together. But some combinations have the power to lift our moods. In fact, research shows that colors can have a profound effect on our psychology — potentially influencing the way we shop, how optimistic we feel, or even how hard we work.
So how can we know which colors look good together? That’s where our trusty color wheel comes in. A color’s place on the wheel tells us a lot about its relationship with other colors. And if colors look good together, we can call them a color harmony.
Let’s look at four examples of color harmonies and why they work well together:
Analogous colors refer to three colors next to each other on the color wheel. They work well together because there isn’t much contrast between them, allowing them to elaborate on each other’s visual effects. Red, red-orange, and orange, for example, each give off feelings of warmth. Together, they give off a fiery vibe. Blue, blue-purple and purple, on the other hand, give off a collectively calm vibe.

Analogous colors refer to three colors next to each other on the color wheel.
Complementary colors are any two colors on opposite sides of the color wheel. The strong contrast between them emphasizes how different they are from each other, making a vibrant pair. Blue and orange are a popular example of complementary colors. Just think of an orange sunset over the blue ocean — or even the Firefox Browser logo.

Complementary colors are any two colors on opposite sides of the color wheel.
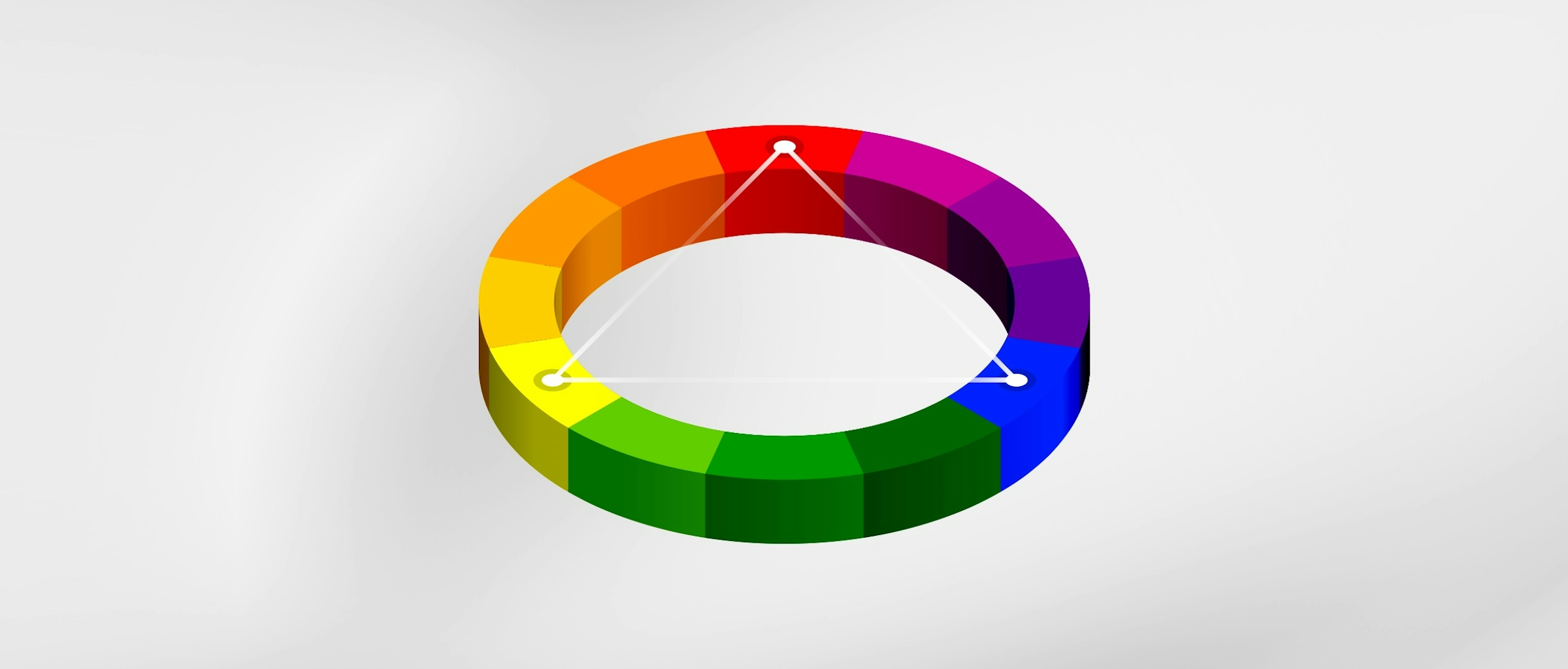
When you combine three colors evenly spread out around the wheel — like red, blue and yellow — you create triadic colors. Because they’re equally spread, they can give off a high-contrast yet well-balanced look. It’s what made Yves Saint Laurent’s Mondrian-inspired dress so famous.

When you combine three colors evenly spread out around the wheel — like red, blue and yellow — you create a triadic combination.
Tetradic colors are two pairs of complementary colors — so four colors in total. On the color wheel, we can visualize a tetradic scheme using a rectangle or a square, with each corner pointed at one of four colors around the wheel. With so many contrasting colors involved, tetradic schemes make a lively color palette. So, next time you’re refreshing your brand’s colors, consider this approach!

We can think of a tetradic color scheme as a rectangle or square spread out across the color wheel — with each corner pointed at one of four colors.
Understanding how colors work together can help you become a more skilled and confident designer. But remember, deciding what looks good can also be a matter of personal taste. As our own co-CEO and co-founder, Emanuel Sá, says, “no matter what you say about colors, it’ll be controversial”. So it’s okay to trust your own visual judgment in the process.
Now that you’ve got the basics of color theory under your belt, it’s time to put them into practice. Try identifying the color harmonies in some famous designs to see what makes them work. You can also create your own colorful designs using one of our many color-related features, like our Color Picker, Color Variables, or Gradients.
And if you’re excited about the color palette you’ve chosen, feel free to share it with us using the hashtag #MadeWithSketch. We love seeing what you come up with! 🤩