Glow-up: 10 new Sketch features you might’ve missed in 2022
Take a look at what we’ve been up to this year as we highlight 10 big features from the last 12 months
Since day one, our goal has always been to create the best tool for designers. And while a lot has changed in the industry since our first launch, our mission hasn’t.
This year, we’ve been busy working on new features to give designers and the people around them better and faster ways to create their best work. But unless you’re using Sketch every day, you might’ve missed some of our big releases. So here’s a quick recap of some of the coolest improvements we’ve added to Sketch in the last 12 months.
10 Sketch features you might’ve missed
Better Symbol overrides
Say hello to better Symbol overrides. The Mac app’s new Inspector panel groups overrides by type, so you can quickly see and change things like colors, text values, Styles and nested Symbols. Plus, you can now override font properties like weight, color, alignment and more within Symbol instances — so there’s no need to create a new Text Style for every font variation in your project. To make things even easier, you can now double-click to dive down into Symbol instances and select individual layers within.
Add comments in context with comments
When you’re discussing a design, it’s always easier when you can point right at the element on the Canvas, right? With comments in Sketch, you can do just that. Simply add a comment right onto your design and tag your teammates to start a conversation with everyone on the same page. Literally.
Comments help give your conversations more context, right on your designs.
Turn Color Variables into handoff-friendly Color Tokens
Color Tokens link design to development like never before. When you use them, any changes a designer makes to the Color Variable will immediately reflect in your live development projects too. All you need is to generate a handy link from the web app. But if you want to keep it old-school, you can also export Color Tokens from any document or Library with Color Variables — in either CSS or JSON formats.
Grab all the color info you need in just a click.
Duplicate documents to My Drafts in a click
Sometimes you want to work together, and other times you want to go your own way. With Sketch, you can easily duplicate documents to your drafts in a click so you can edit to your heart’s content without affecting the original. Best part? It works with documents inside and outside your own Workspace — as long as you have a public link. And because we believe sharing is caring, duplicating documents works both ways. Want to share your idea with the world? Create a public link and spread the love.
Multiplying has never been this easy.
Restricting access to projects
We’re all about privacy and making sure our product is working for you and not against you. Before, you could control access at a document level and keep any documents private in My Drafts. But we’ve taken privacy a step further. Now, you can restrict access to whole projects and turn them into invite-only collaboration spaces. This is great for folks working with NDAs or for keeping cool new features under wraps before the release party.
Prototyping with Overlays
If an image is worth a thousand words, imagine what an effective prototype can go for. With Sketch, prototyping is easy peasy thanks to it having its own dedicated tab in the Inspector, as well as some built-in shortcuts for smooth linking. Recently, we also added support for Overlays, which are great for creating modals, pop-ups and more. They’re reusable and customizable down to an interaction level. No headaches, just fabulous prototyping!
Make your prototypes pop with some nifty Overlays.
Preview prototypes in our iPhone app
Once you get those prototypes looking crisp, you can test them in context — even on the go. Put your app designs to the test by previewing them directly on iPhone or sending them to stakeholders to show off your progress. And you don’t have to limit yourself to just prototypes! You can preview any document on your phone as long as it’s part of your Workspace or you’ve got a link for it.
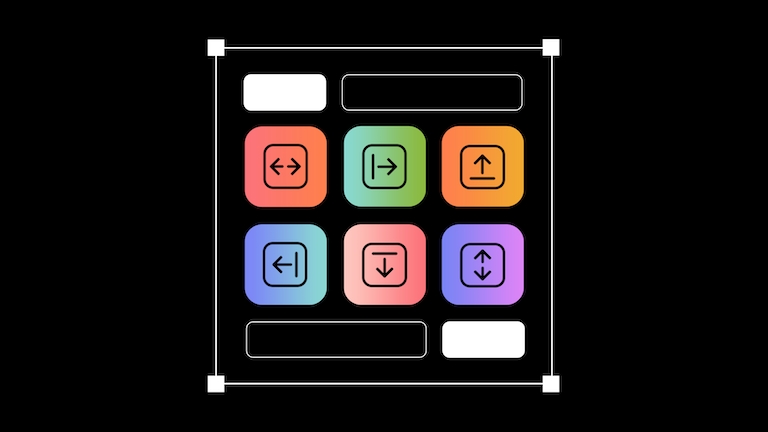
Turn Artboards into Templates
Productivity is about working smarter, not harder. With Sketch, you can turn any Artboard and its content into a Template to reuse across your documents. Think social media posts, presentation slides, navigation bars, and checklists. Literally anything and everything. And you can even include them in your Libraries for easy distribution. They’re fully editable and you can always fine-tune the original. What’s not to love?
Learn to immortalize Artboards →
Artboard Templates are as versatile as they are easy to use.
A better way to view Components in any browser
Want another way to bring your team closer to the design process? There’s now a powerful way to view all your Symbols, Color Variables, Layer Styles and Text Styles in the web app. So anyone in your team can jump between different Component types, dive down into groups using the menu on the left-hand side, and jump right to individual Components to inspect them in more detail.
Make the most of the little things
While these other features are all show-stoppers in their own right, sometimes it’s the little things that really make life — and Sketch — worthwhile. Check out this collection of quality-of-life improvements we’ve added in the past months. There’s more tucked into every release, so keep an eye out!
Learn more about what you can do in Sketch →
Want to stay up to date with the latest features? Check out our What’s New page, where you’ll find a handy timeline that you can filter per app!